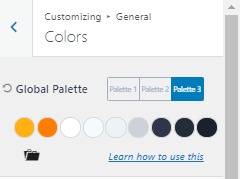
The global color palette
To change the color scheme of the website, in the Customizer, go to General > Colors.

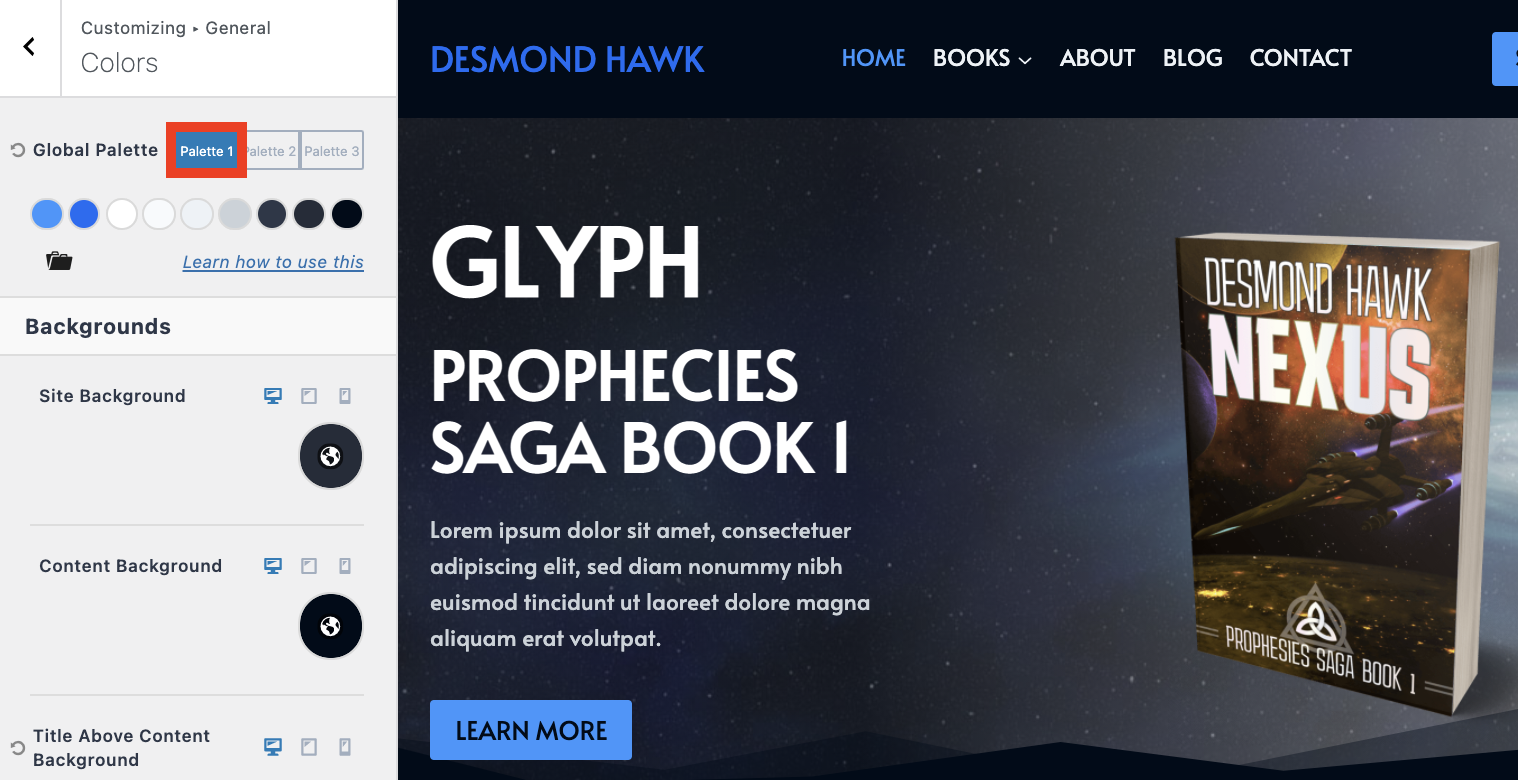
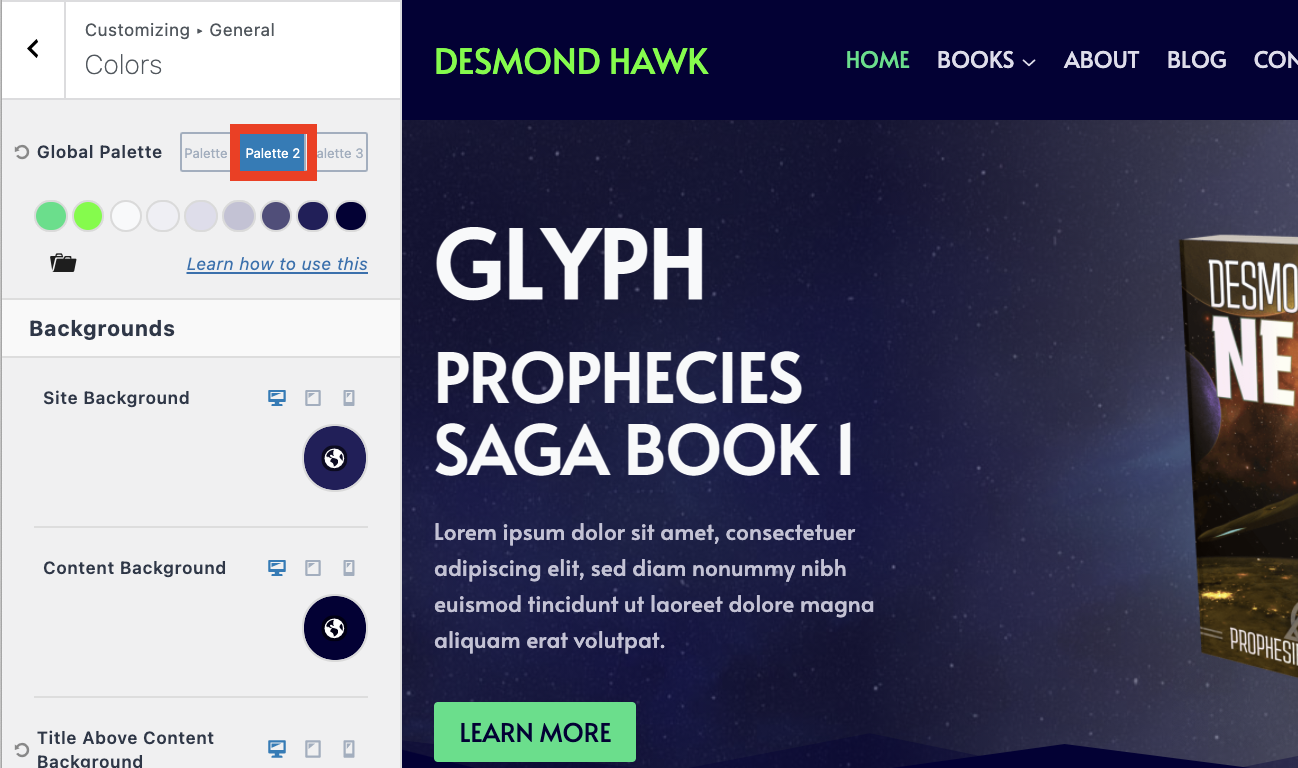
Choose a color palette to use throughout your website, this will be adjusted on all the website pages instantly. If you want to change it later, don’t worry you can!
How to change your color palette the right way…
Stick to the Color Pattern
Note: the 9 colors on your global palette always have a pattern. Stick to it!
There will be one or two accent colors. These are the colors that will stand out on your site and will be used for buttons and areas of interest. Choose accent colors that work together. Do not use more than 2 accent colors. They need to stand out!
The rest of the global palette will form shades from light to dark. Keep the shades the same! They are like that for a reason. It ensures that everything on your site has the right contrast so it’s easy to read and understand.
You can flip between different preset options using the different Palettes (1, 2, and 3).


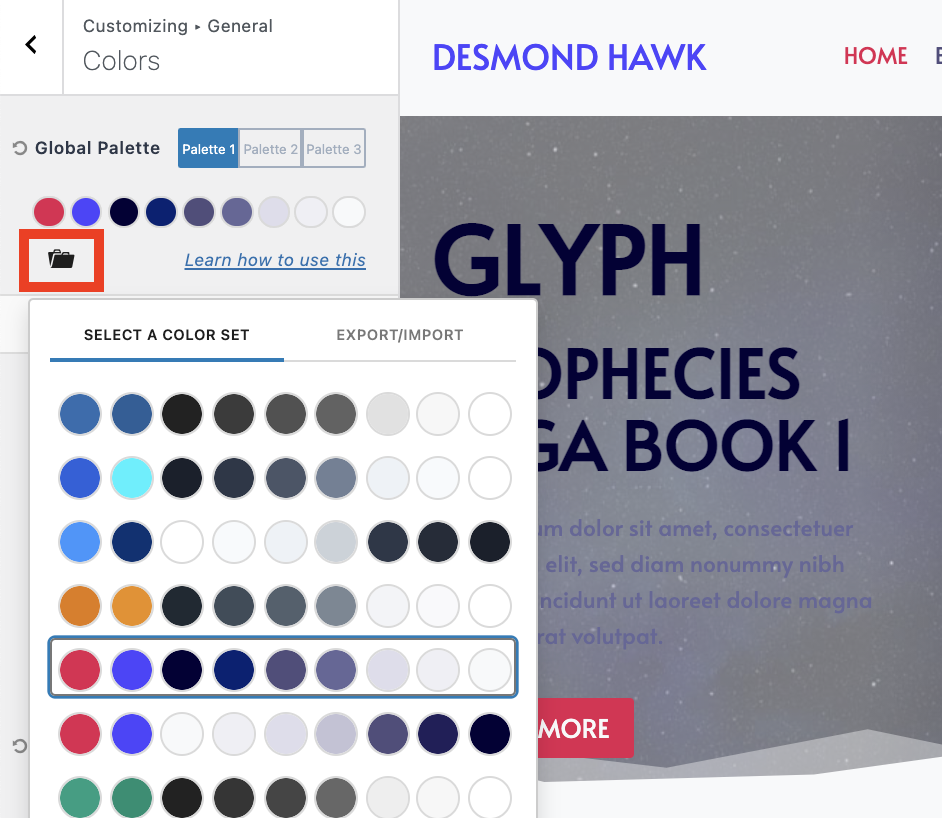
You can further expand the options on a palette using the colors folder.

If you really want to understand the theory behind how this works, read this. (it’s not needed though).
I would suggest using the above options and then changing the accent colors and till you have something that suits your author brand and then leave it like that.
Action step: Adjust your global color palette now till you’re happy with it. (don’t spend more than 5 min, you can change it later if needed)